看完本篇你能學會….. #
如何新增WordPrwss文章、怎麼快速編輯多篇文章、編輯器常用功能、了解區塊編輯器與傳統編輯器、圖片編輯要點、發布屬性設定重點
WordPress部落格功能是經營品牌與自媒體最重要的部分,除了使網站內容更豐富、更專業之外,作為與消費者被動溝通的最佳管道,也是提升SEO分數的一大重點!
就讓我們從「基本功能介紹」開始,手把手帶您走過「寫作」、「發布」到「管理」的最後一哩路!讓您輕鬆創作出生動活潑的部落格文章!
🖱 如何新增文章與編輯 #
我要從哪裡新增Wordpress文章? #
當您具備網站的【編輯】角色時,進入網站WordPress後台左側面板點擊【文章】>【新增文章】,即可進入文章編輯器。

不知道我的WordPress後台在哪裡?
將您的官網網址結尾加上【/wp-admin】即可進入後台登入畫面。
例:https://testing.com/lorem-post/….(請忽略網域結尾後的網址內容)
後台網址:https://testing.com/wp-admin (直接替換成 /wp-admin)
修改文章該如何操作? #
將滑鼠移至文章列表上,選定欲修改文章,並點擊下方出現的【編輯】,即可進入編輯器。
【編輯】vs【快速編輯】
編輯:進入完整編輯模式,主要用來修改文章內容。
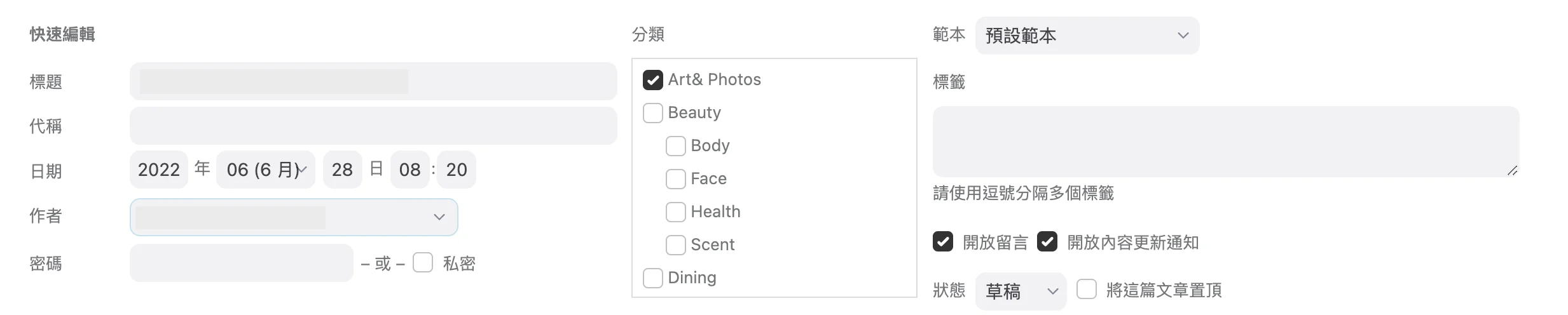
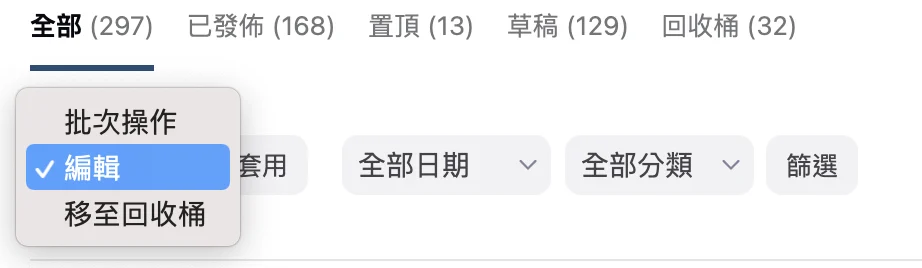
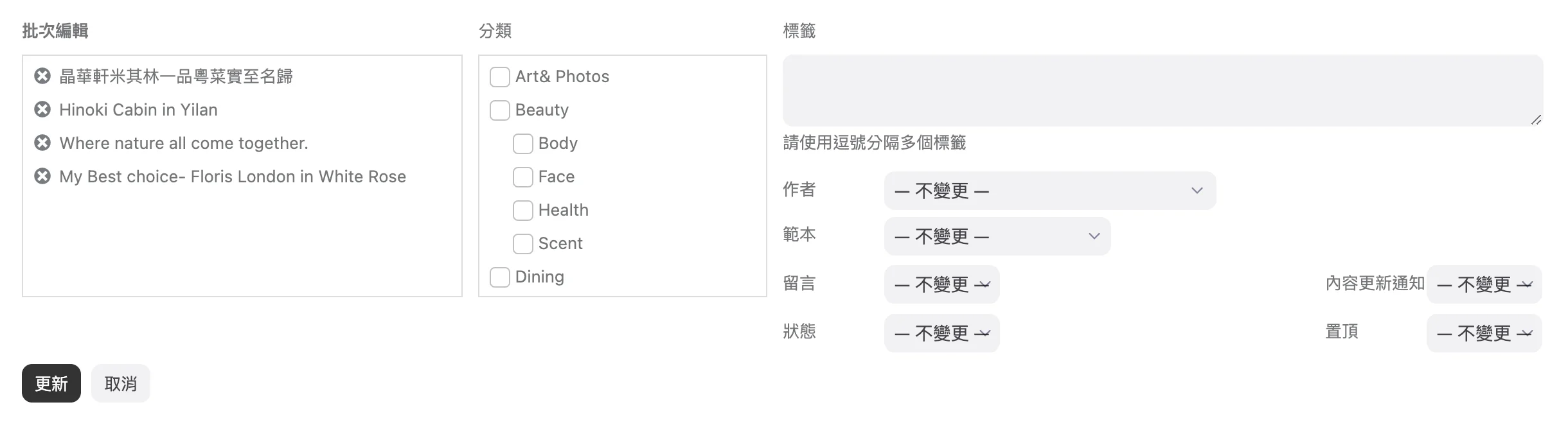
快速編輯:不用進入編輯器,即可修改文章的「動態屬性」,如需要同時修改多篇文章屬性,勾選多篇文章後使用【快速編輯】配合【批次操作】>【編輯】是非常方便的。



🖱 兩張圖看懂編輯介面 #
第一次撰寫WordPress文章難免會有點不知所措,但其實設定一點都不複雜。
WordPress文章編輯器(預設為區塊編輯器)面板分為三大區塊,左側為「編輯工具區」,中間為「內容編輯區」,右側為「屬性編輯區」。
- 編輯工具區:也是區塊編輯器的【工具箱】,可以透過小工具來插入豐富的樣式與功能。
- 內容編輯區:主要的圖文內容編輯區由區塊組成,可藉由插入小工具的方式讓區塊產生各種變化。
- 屬性編輯區:可以針對整篇文章的屬性與區塊的屬性進行調整,可以逐項調整文字或每個小工具的樣式細節。

編輯文章時常用的功能如下圖,也是大部份文章都要設定的選項,可以參考下方圖片中標示的部分。

🖱 文字編輯要點 #
區塊編輯器VS傳統編輯器 #
什麼是區塊編輯器?
WordPress文章編輯器預設為「區塊編輯器」,不論是否你是否曾經撰寫過部落格文章的經驗,都應該先來了解這個酷東西!
區塊編輯器為WordPress強大的視覺化編輯介面,用來編輯文章與頁面。藉由不同區塊小工具之間的整合,可以讓編輯內容呈現多種變化,搭配化屬性調整面板設定細部數值,讓不了解程式碼的人都能輕鬆出到出色的樣式效果與靈活的版面配置。
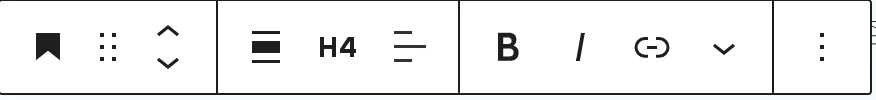
只要將滑鼠移上正在編輯的區塊,會出現浮動工具列,由左至右ICON依序為:轉換區塊、拖曳區塊、上下移動、物件/文字對齊、粗體、斜體與插入連結。

轉換區塊後浮動工具列也會有新的選項可供快速調整,下拉式箭頭有更多樣式選項可供調整。


區塊編輯器快速上手秘訣
- 神奇的【/】:輸入【/】可以快速插入小工具區塊,例如:輸入【/H2】可以插入標題、輸入【/button advanced】可以獲得一顆漂亮的按鈕…等等,想了解更多小工具可以到左側的編劇工具面板尋寶。
- 標題階層:一篇文章中只能存在一個【H1】,那就是最上方的大字【文章標題】,內文有需要新增段落標題,請從【H2-H6】開始新增。獲得標題的方式有兩種:
a.H1~H3透過直接輸入【/H1、/H2、/H3】可直接獲得該大小的標題。
b.H4~H6透過浮動工具列選擇最左側【轉換成其他類型區塊】,將段落直接轉換為標題區塊,再透過浮動工具列改成你需要的標題大小。- 屬性自訂:每個小工具區塊插入後,皆可從右側的【屬性編輯面板】調整區塊的設定,如:大小、顏色、欄位數量…等等。
- 段落換行:在區塊編輯器中,按下二個以上的【Enter】換行並不能做到多行空白的效果,在完成一個段落後,希望能與下一個段落加大間隔,您可以輸入【/空白間隔】插入可自行調整高度的空白區塊,並使用頁面右上方【預覽功能】來檢視實際效果。
- 圖文並排:若您希望圖文左右排列,您可以使用【多重欄位】區塊,並且可以指定欄位的數量與寬度比例。做法有兩種:
a.從左側編輯工具面板找到【多重欄位】工具,新增至編輯區,定且選定欄位的個數,即可在多個欄位中新增內容。
b.將欲改為多欄的區塊透過浮動工具列最左側【轉換成其他類型區塊】,將其改為【多重欄位】,並調整屬性數值即可達到期望效果。- 嵌入影片:由於網站主機容量有限,不建議您直接將影片上傳WordPress媒體櫃,如需要插入影片,您可以透過貼上YouTube、Vimeo網址或是【/html】插入程式碼區塊,將
影音平台中的embed程式碼貼入,即可嵌入影片。- 快捷鍵:善用一些編輯快捷鍵,可以大幅提高文章寫作的速度唷!
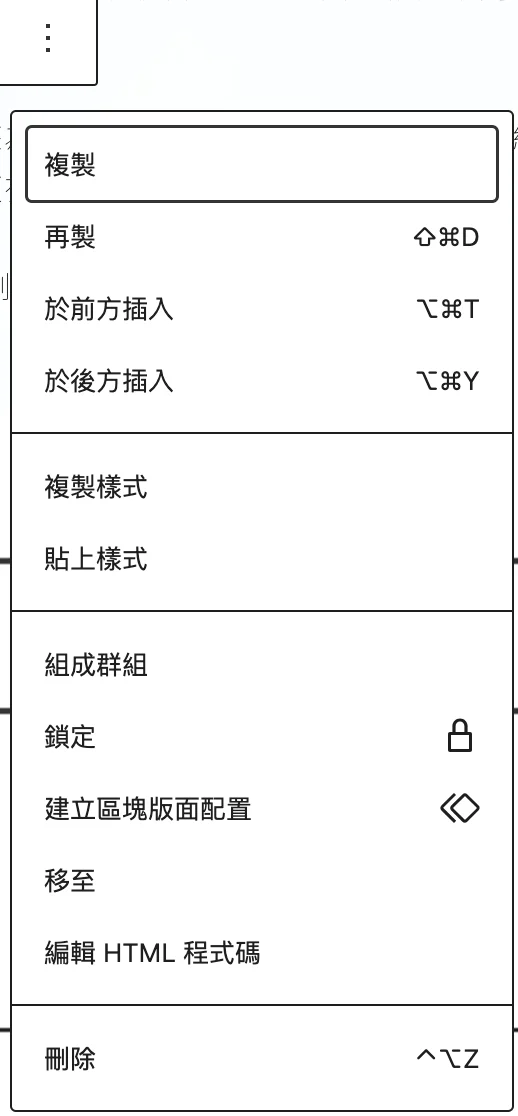
再製區塊:ctrl/command + shift + D
儲存修改:ctrl/command + s
前方插入一行:ctrl/command + alt + T
後方插入一行:ctrl/command + alt + Y
同區塊間斷行:shift + enter
什麼是傳統編輯器?
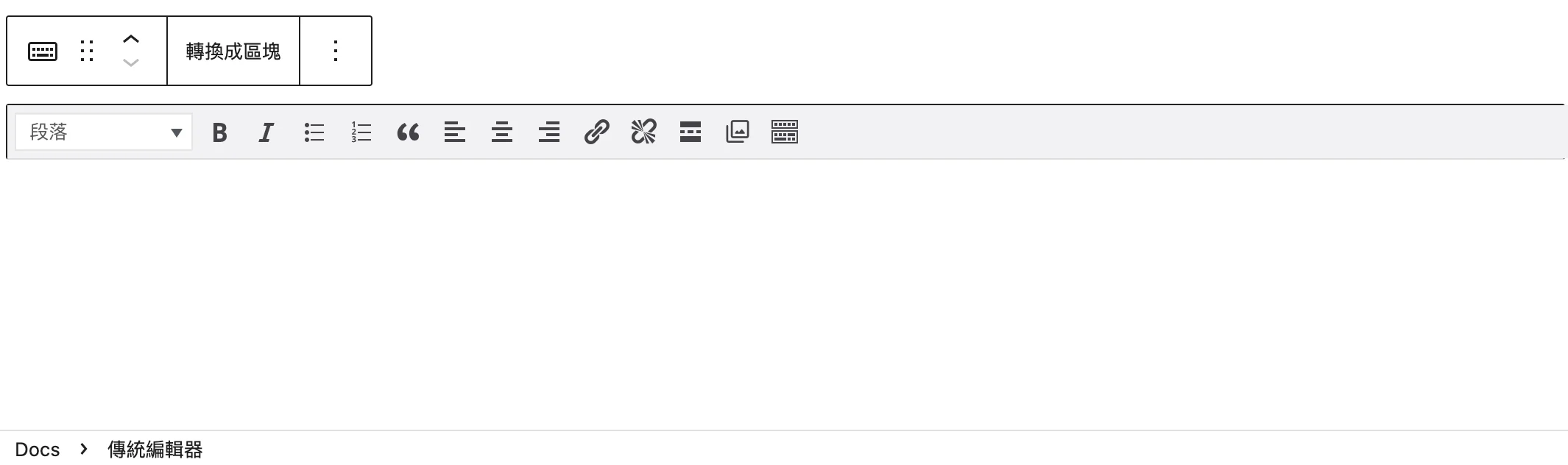
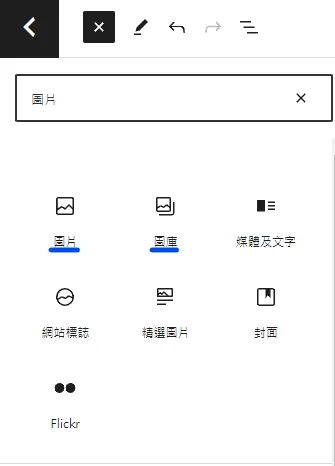
雖然區塊編輯器的功能十分強大,依然會需要付出一點學習成本,如果您用不習慣區塊編輯模式,或實際上不需要使用到這麼多工具,您也可以透過【傳統編輯器】區塊來進行基礎的圖文編輯功能,您可以點擊【+】找到並插入【傳統編輯器】,或輸入【/傳統編輯器】>【ENTER】即可獲得類似於早期部落格的編輯介面。

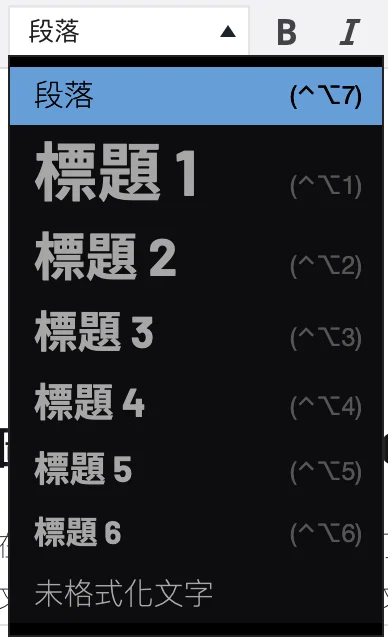
傳統編輯器的標題可以從這邊調整,內文預設為段落,如果在前台發現文字粗細不一致,並且無法透過【B】切換粗細時,就要留意段落是否為被設定成標題6/H6,此時再將文字反白切換為段落即可。

圖片的編輯要點 #
插入圖片:可以透過小工具插入【圖片區塊】,也可以直接將圖片拖曳進入編輯區。

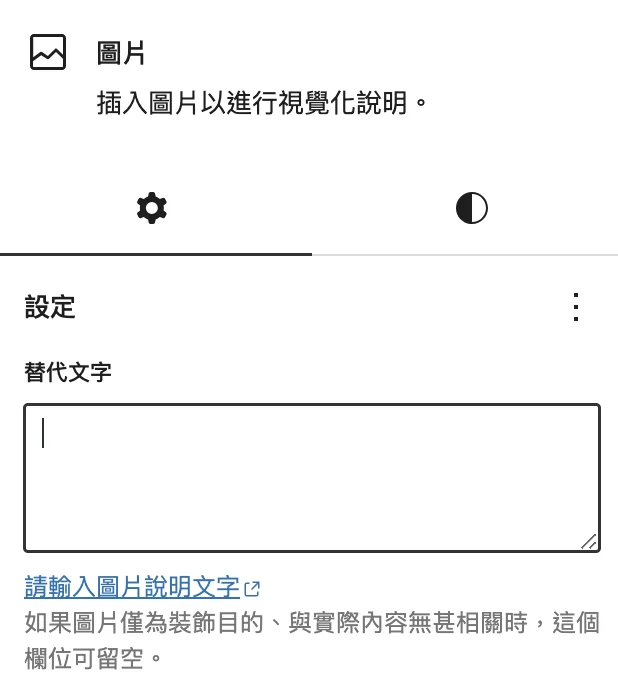
調整尺寸:點擊圖片後,從右方屬性面板的【外觀比例】可以調整比例,或是自訂寬度或高度(注意!以避免圖片在行動裝置中變形,擇一調整,另一項清空呈現自動播放即可。)

圖片背後的SEO分數密碼:在撰寫部落格文章時,別忘了圖片的【替代文字】屬性(也稱Alt屬性),將圖片描述完整填入【替代文字】屬性,將有助於提高文章的SEO分數。

🖱 文章發布前的屬性設定 #
狀態設定 #

可見度:可隱藏文章或設定密碼。
發布:可以設定未來再公開文章,或是將文章回溯到過去的日期。(Tips:在大多數情況中,透過調整文章的日期可以調整文章再列表中的順序喔!)
範本:可調整頁面的整體版型,但是基本不會調整到此項目。
網址:可編輯本文章的永久網址,但是基本不會調整到此項目。
送交審閱:當您的網站擁有多個編輯共同協作時,可透過勾選此項目移至待審閱區,以利主管核准發布。
作者:可變換作者名稱。
重要屬性設定 #

分類:適當地將文章分類整理、有系統地建立分類,將有助於建構部落格文章的彙整脈絡。
標籤:可以快速整合文章關鍵字於文章末,在不同分類的文章中加入共同的標籤,點擊標籤即可看見該關鍵字彙整頁面。
精選圖片:為文章設定精選圖片至關重要,它將成為文章的社群貼文預覽縮圖、列表縮圖及文章首圖,是該文章的門面。在精選圖片的替代文字屬性中加入文章標題,有助於提升SEO分數。
內容摘要:不建議在此填入摘要,若需要自定義描述文字,可以參考SEO 設定:RANK MATH這一篇,有效提升網站在關鍵字搜尋中的排名!
討論:是否開放留言。
🖱 最後一步:預覽&發布 #
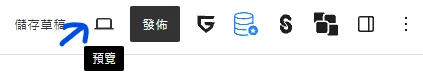
因為編輯器的呈現效果往往會與前台呈現有所出入,當您完成了一篇精彩的文章,發布前的最後一的動作就是【預覽文章】,檢查最終的視覺效果並進行微調。

最終調整完畢後,點擊右上方【發布】按鈕即可將文章排程上線,可以點擊左下方【檢視文章】確認。